多级菜单实现
通常默认导航是这样写的
1{pboot:nav num=10 parent=0} 2 nav:name 3{/pboot:nav} |
默认导航示例
在添加二级导航时,可以参照官网的方式添加好。
然后在加上一个if判断,即使用这个参数 nav:soncount 当它大于0时才触发循环,避免无二级菜单时出现空白内容
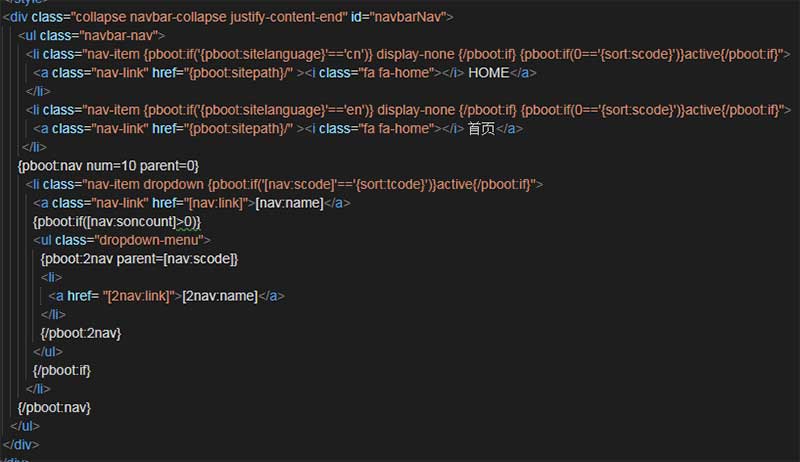
1{pboot:nav num=10 parent=0} 2 [nav:name] 3 {pboot:if([nav:soncount]>0)} 4 {pboot:2nav parent=[nav:scode]} 5 [2nav:name] 6 {/pboot:2nav} 7 {/pboot:if} 8{/pboot:nav} |
具体写法如下图所示,三级嵌套也基本上类似操作
菜单高亮显示
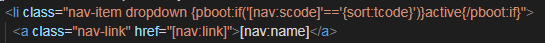
菜单高亮显示需要使用到Pboot官方自带的判断语句,为当前菜单添加 active 选择器,然后给他写个样式即可
1<li class="nav-item dropdown {pboot:if('[nav:scode]'=='{sort:tcode}')}active{/pboot:if}" > 2里面放a标签 3<li> |

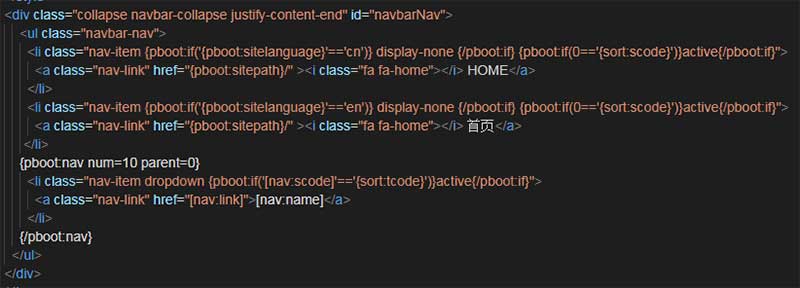
中英文菜单实现
1<li class="nav-item {pboot:if('{pboot:sitelanguage}'=='cn')} display-none {/pboot:if} {pboot:if(0=='{sort:scode}')}active{/pboot:if}"> 2 <a class="nav-link" href="{pboot:sitepath}/" ><i class="fa fa-home"></i> HOME</a> 3 </li> 4 <li class="nav-item {pboot:if('{pboot:sitelanguage}'=='en')} display-none {/pboot:if} {pboot:if(0=='{sort:scode}')}active{/pboot:if}"> 5 <a class="nav-link" href="{pboot:sitepath}/" ><i class="fa fa-home"></i> 首页</a> 6 </li> |
上面代码需要添加 display-none: none; 样式在样式表里,当页面为对应语言时,不同导航显示
复用导航也是类似方式实现,代码截图如下
暂时更新这部分教程,如果有新用法,再进行添加