数字条自带a链接标签代码和选中效果标签
数字带class名称为 page-num,当前页自带 page-num-current 样式
01<!-- 分页 --> 02{pboot:if({page:rows}>0)} 03 <div class="pagebar"> 04 <div class="pagination"> 05 <a class="page-item page-link hidden-sm" href="{page:index}" title="首页">首页</a> 06 <a class="page-item page-link" href="{page:pre}" title="上一页">上一页</a> 07 {page:numbar} 08 <a class="page-item page-link" href="{page:next}" title="下一页">下一页</a> 09 <a class="page-item page-link hidden-sm" href="{page:last}" title="尾页">尾页</a> 10 </div> 11 </div> 12{else} 13 <div class="tac text-secondary">本分类下无任何数据!</div> 14{/pboot:if} |
需要给数字条里的span标签单独设置样式,使分页条更美观好看
数字条样式分页条适合企业网站,行业网站使用
01/* ----- PB分页数字条效果 结束 ----- */ 02.pagebar .pagination { 03 display: flex; 04 justify-content: center; 05 margin-top: 10px; 06} 07.pagination a { 08 background: #fff; 09 border: 1px solid #ccc; 10 color: #333; 11 font-size: 14px; 12 padding: 8px 12px; 13 margin: 0 5px; 14 border-radius: 3px; 15} 16.pagination span { 17 color: #333; 18 font-size: 14px; 19 padding: 8px 2px; 20 margin: 0 5px; 21 border-radius: 3px; 22} 23.pagination a:hover { 24 color: #4fc08d; 25 border: 1px solid #4fc08d; 26} 27.pagination a.page-num-current { 28 color: #fff; 29 background: #4fc08d; 30 border: 1px solid #4fc08d; 31} 32/* ----- PB分页数字条效果 结束 ----- */ |
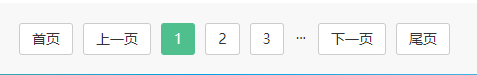
显示效果如下图所示